EML files from Outlook web version are not authentic
I was debugging DKIM issues recently. I wanted to take an EML file from Microsoft’s Outlook for the web (Office 365) and manually verify the DKIM signature.
While Microsoft conveniently offers this function in the web version (Download → Download as EML), it turns out that this data is not authentic. Microsoft serves you an EML that has been modified by them and will therefore not pass DKIM checks.
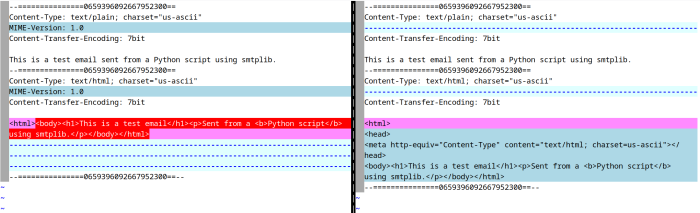
In this screenshot you see the original test email on the left, and the Microsoft modified version on the right.
After manually correcting these changes, the DKIM signature could be manually verified. However, this is not a scalable solution if you want to manually DKIM verify more complex emails, as it is undocumented how Microsoft modifies these emails.